 | Куклина И.Д. Основы HTML. Таблица как основа дизайна web-страницы // Фестиваль педагогических идей «Открытый урок» 2012/2013 учебного года [Электронный документ].
|
Основы HTML. Таблица как основа дизайна web-страницыЦели: - систематизировать знания, умения и навыки форматирования текста и вставки графических объектов при создании Web-страниц средствами языка HTML;
- повысить компетентность в области компьютерного проектирования;
- развивать познавательный интерес.
Учащиеся должны знать: - этапы проектирования модели web-сайта как системы;
- способы создания web-страниц;
- конструкции языка гипертекстовой разметки документов HTML;
уметь: - форматировать текста;
- создавать гипертекстовый документ;
- создавать web-страницы.
Состав: практическая работа в двух частях работы, на каждую отводится по 45 минут. Оборудование и программное обеспечение: - компьютерный класс;
- программа Блокнот;
- любой обозреватель (Internet Explorer, Opera);
- раздаточный материал – карточки с заданиями;
- папка с файлами.
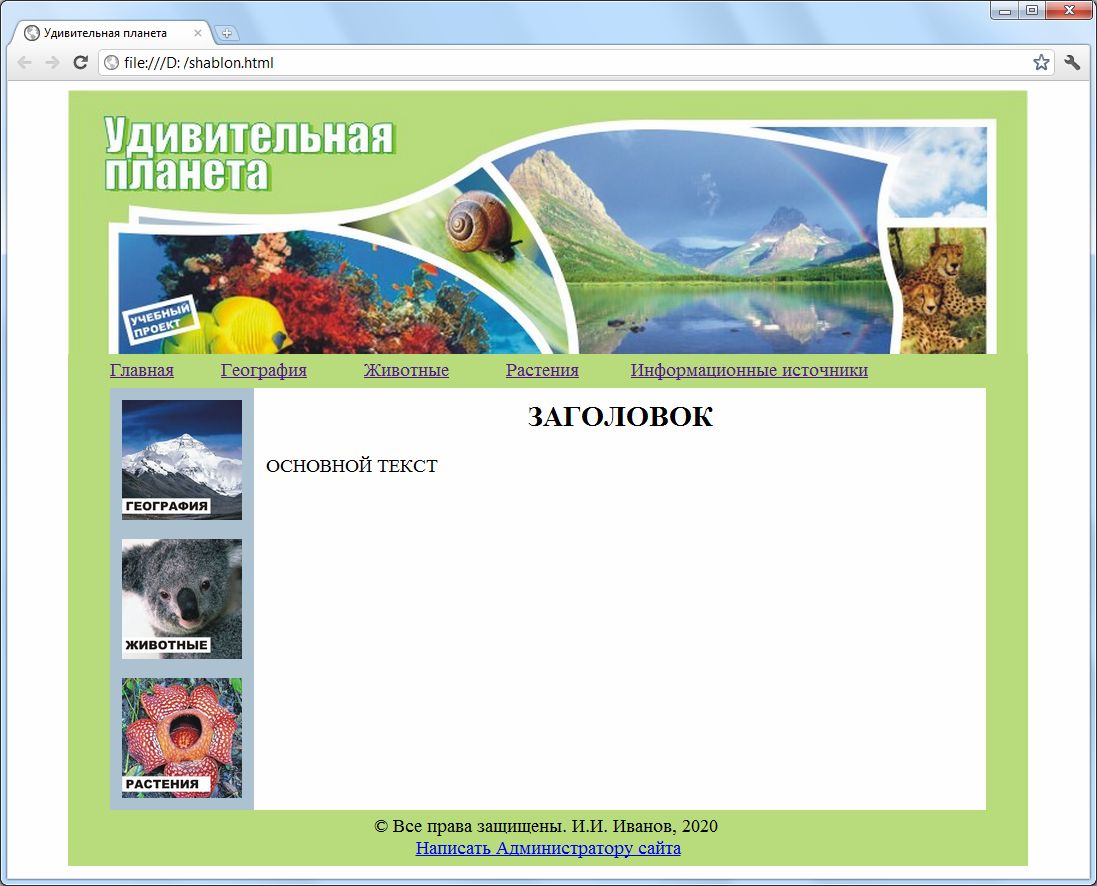
Практическая работа Задание. Создать сайт, посвященный самым выдающимся горам, морям, рекам, странам, животным и растениям. Сайт состоит из 5 страниц: | № | Заголовок | Содержание | Файл | | 1 | Главная | описание ресурса | Index.html | | 2 | География | страница, посвященная горам, морям, рекам, странам | Geo.html | | 3 | Животные | страница о самых-самых | Animal.html | | 4 | Растения | страница о самых-самых | Flora.html | | 5 | Информационные источники | перечень использованных ресурсов | Links.html | Все страницы имеют одинаковый дизайн, основанный на таблицах. Часть 1. Разметка страницы Задание 1. Создать шаблон страницы. Создать в программе Блокнот файл под именем shablon.html и сохраните его в папку Site. ! Важно. При сохранении файла в качестве типа файла укажите Все файлы. Результат (рис. 1) 
Рис. 1 Комментарии.
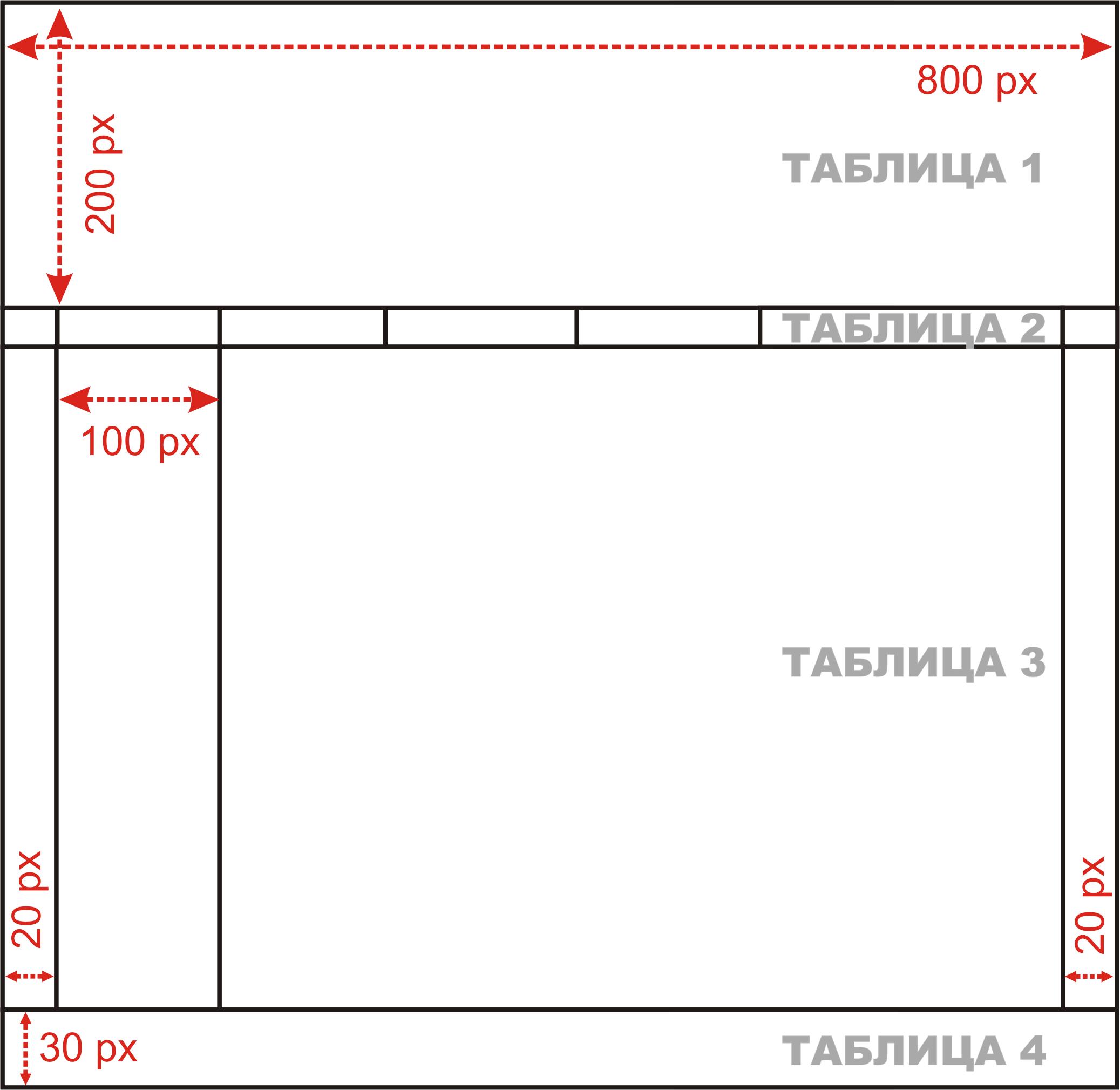
Дизайн страницы построен на 4 таблицах (рис. 2). 
Рис. 2 Таблица 1. Верх Параметры: - Размер: 1х1
- Ширина таблицы: Width="800"
- Высота строки: Height="220"
- Без границ: Border="0" Frame="void" Rules="none"
- Форматирование по центру: Аlign="center"
- Задний фон – рисунок: background="title.jpg"
Таблица 2. Меню Параметры: - Размер: 1х7
- Ширина таблицы: Width="800"
- Без границ: Border="0" Frame="void" Rules="none"
- Форматирование по центру: Аlign="center"
- Расстояние внутри ячеек: Cellpadding="5"
- Цвет строки - фисташковый: Bgcolor="#B8DB7C"
- Ширина 1-го и 7-го столбца фиксированная - Width="20"
Содержание: - гиперссылки на страницы сайта Главная, География, Животные, Растения, Информационные источники.
Таблица 3. Страница Параметры: -
Размер: 1х4 -
Ширина таблицы: Width="800" -
Высота строки подбирается автоматически под высоту экрана: Height="100%" -
Выравнивание в строке по верхнему краю: Valign="top" -
Без границ: Border="0" Frame="void" Rules="none" -
Форматирование по центру: Аlign="center" -
Расстояние внутри ячеек: Cellpadding="10" -
Цвет строки - фисташковый: Bgcolor="#B8DB7C" -
Ширина 1-го и 4-го столбца фиксированная: Width="20" -
Ширина 2-го столбца фиксированная: Width="100" -
Цвет 2-го столбца – серый: Bgcolor="#ADC2D1" -
Цвет 3-го столбца – белый: Bgcolor="#FFFFFF" Содержание: - 2-й столбец: три гиперссылки в виде рисунков;
- 3-й столбец: заголовок 1-го уровня, форматирование по центру; текст страницы, форматирование по ширине.
Таблица 4. Подвал Параметры: - Размер: 1х1
- Ширина таблицы: Width="800"
- Без границ: Border="0" Frame="void" Rules="none"
- Форматирование по центру: Аlign="center"
- Высота строки фиксированная: Height="30"
- Цвет строки - фисташковый: Bgcolor="#B8DB7C"
Содержание: - © Все права защищены. Инициалы и фамилия, класс. Год
- Гиперссылка на отправку письма на E-mail автора сайта.
Подсказка-код (допишите недостающие строки кода) <HTML>
<HEAD>
<TITLE>Удивительная планета</TITLE>
</HEAD>
<BODY> <!--Верх -->
<table width="800" border="0" frame="void" rules="none" align="center">
<tr> <td background="title.jpg" height="220">
</table> <!--Меню -->
<table width="800" border="0" rules="none" align="center" cellpadding="5">
<tr bgcolor="#B8DB7C">
<td width="20">
<td><a href="index.html">Главная</a>
<td width="20">
</table> <!--Страница -->
<table width="800" frame="void" border="0" rules="none" align="center" cellpadding="10">
<tr bgcolor="#B8DB7C" height="100%" valign="top">
<td width="20" >
<td bgcolor="#ADC2D1" width="100 ">
<p><a href="geo.html"><img src="IMAGES/mountain.jpg" width="100" ></a>
<td bgcolor="#FFFFFF" >
<h2 align="center">Заголовок</h2>
<p align="justify">Основной текст
<td width="20">
</table> <!--Подвал -->
<table width="800" border="0" rules="none" align="center" cellpadding="5">
<tr bgcolor="#B8DB7C" height="30">
<td align="center"> © Все права защищены. И.И. Иванов, 2020
<br> <A href="mailto: @mail.ru">Написать Администратору сайта</a>
</table> </BODY>
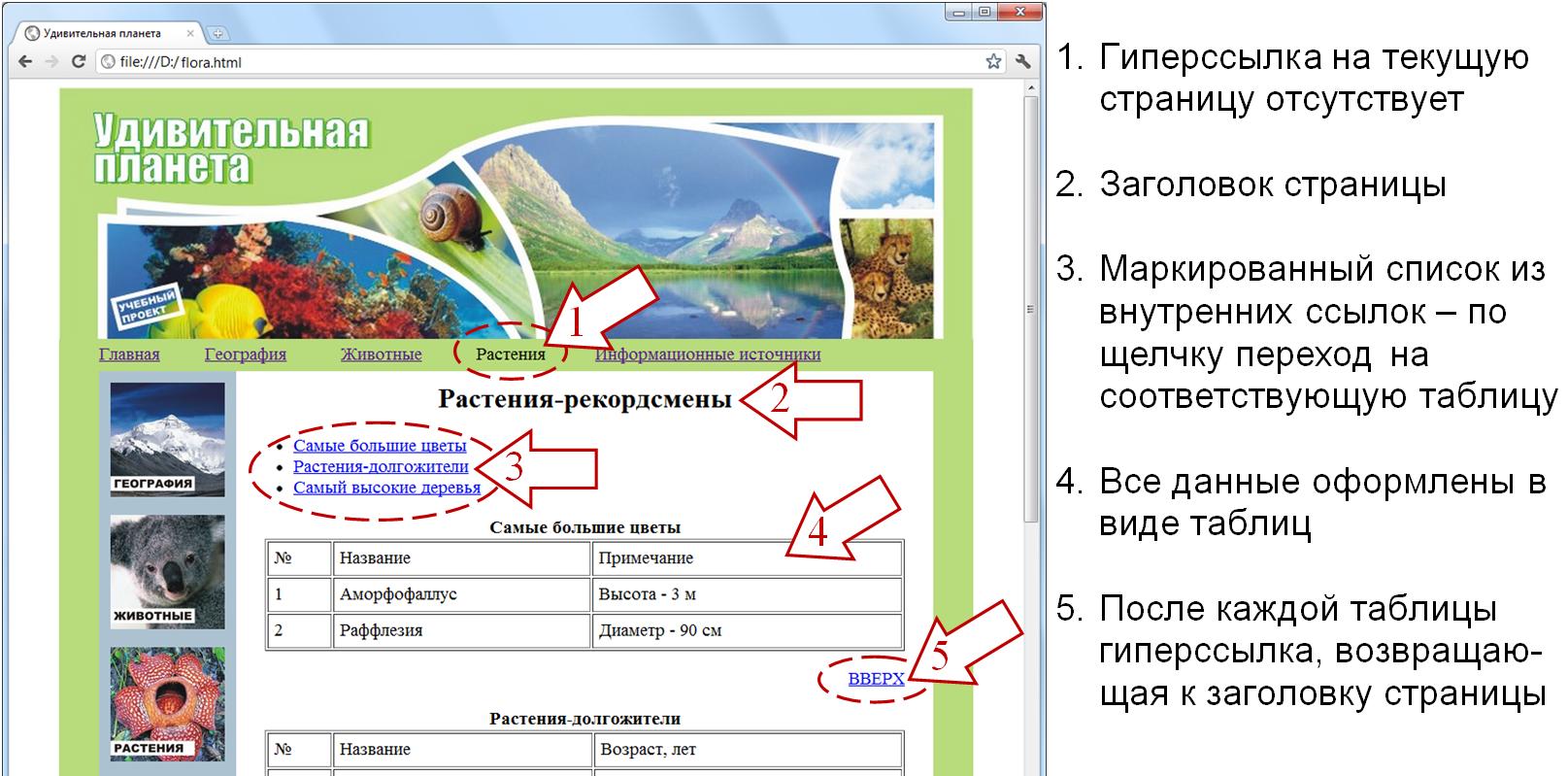
</HTML> Задание 2. Используя файл shablon.html как шаблон, создайте заготовки всех страниц сайта. | № | Файл | Заголовок | | 1 | index.html | Главная | | 2 | geo.html | География | | 3 | animal.html | Животные | | 4 | flora.html | Растения | | 5 | links.html | Информационные источники | Часть 2. Создание страниц сайта Задание 3. Заполните страницы сайта содержимым. Дизайн страницы Растения (файл flora.html) на рис. 3.  Рис. 3 Фрагмент кода (допишите недостающие строки кода, курсивом выделены команды кода, добавляемые в страницу-шаблон). <!--страница -->
<table width="800" frame="void" border="0" rules="none" align="center" cellpadding="10">
<tr bgcolor="#B8DB7C" height="100%" valign="top">
<td width="15" > <td bgcolor="#ADC2D1" width="100 ">
<a href="geo.html"><img src="IMAGES/mountain.jpg" width="100" ></a>
<p><a href="animal.html"><img src="IMAGES/koala.jpg" width="100"></a>
<p> <a href="flora.html"><img src="IMAGES/flower.jpg" width="100"></a>
<td bgcolor="#FFFFFF">
<a name="top">
<h2 align="center">Растения-рекордсмены</h2>
<ul>
<li><a href="#c1">Самые большие цветы</a>
</ul>
<a name="c1"> <p align="center"><strong>Самые большие цветы</strong>
<table align="center" width="560" border="1" cellpadding="5">
<tr><td>№<td>Название<td>Примечание
<tr><td>1<td>Аморфофаллус<td>Высота - 3 м
</table>
<p align="right"><a href="#top">ВВЕРХ</a>
<td width="15">
</table> Информационные источники Фотографии: http://fotki.yandex.ru
Источник: http://festival.1september.ru/articles/626508/ | 
